course
Application Design
team
anastasia Lorenz
Sina Barth
semester
Winter semester 2022/23
Key Findings
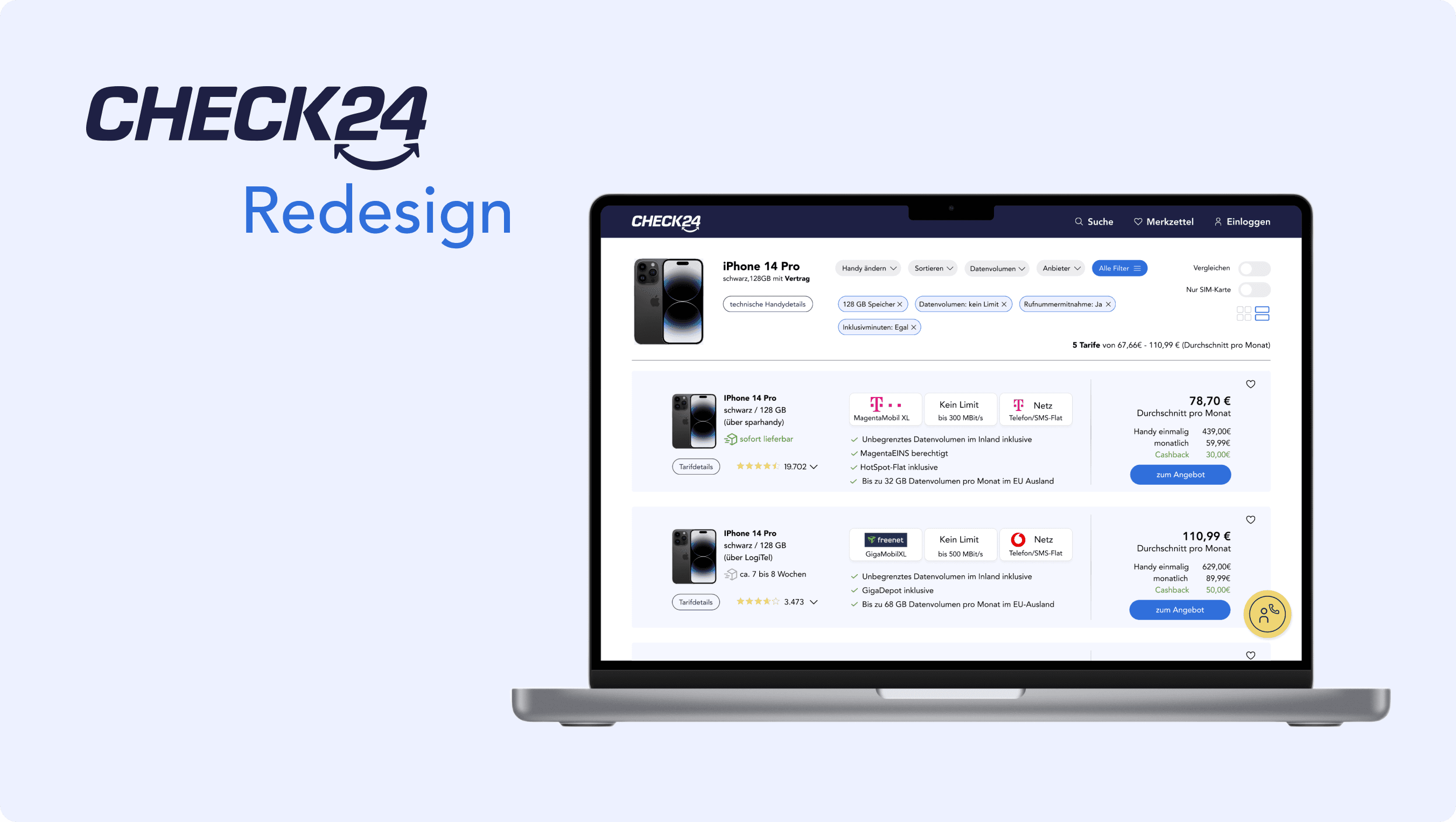
After conducting a comprehensive analysis of the existing Check24 website, we have gained valuable insights that have inspired us to identify four key findings. These formed the foundation for our redesign.

Info & Filters
Key information and filters always in view.

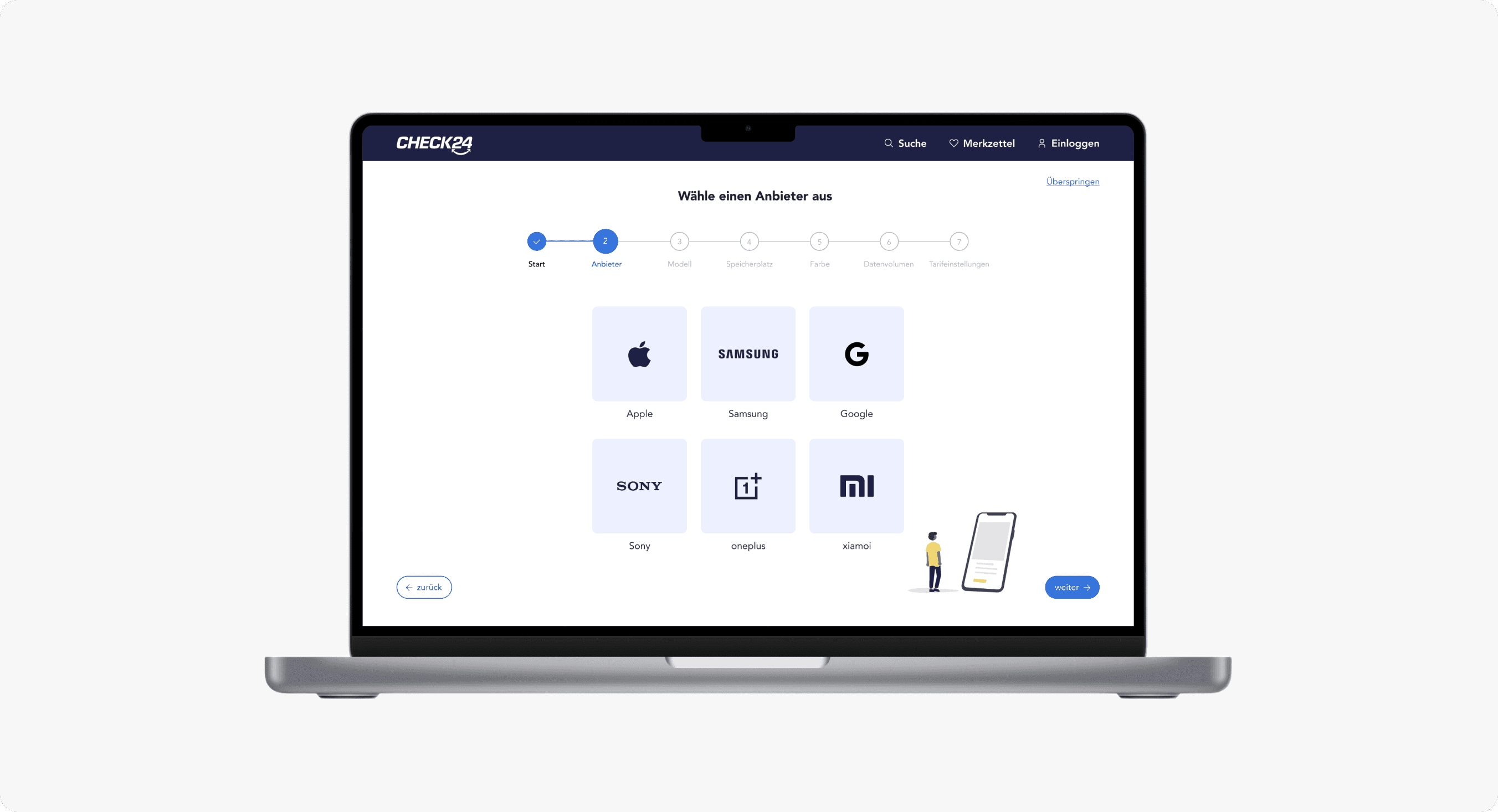
Linear comparison process
Linear comparison process should be retained and optimized.

Hierarchy
More hierarchy is needed.

Help & Contact
Help and contact must always be accessible.
Personas / HMW’s

Ben
40 years old, married, computer scientist
“How can we provide Ben with a personalized, clear, and objective presentation of all offers?”

Agnes
21 years old, single,
student
“How can we provide Agnes with clear information about bargains?”

Alexander
40 years old, married, electrician
“How can we provide Alexander with accurate and clear information?”